近ごろ随分と一般の人にもFacebookが浸透してきました。
わたしの周りでも、Web系でない職業の友人や主婦業の友達も、TwitterやmixiでなくFacebookを始める人が増えてきたのでふむふむと実感しています。
Facebook上でブログをシェアーしたいとき、表示される記事の画像をあらかじめ設定しておきたい場合にOGPの実装が必要になります。
OGPとはThe Open Graph protocolの略で、記事の情報をSNS上に表示させるために記述したものです。
通常htmlコードのheaderの中に
<meta property="og:title" content="サイトのタイトル">
<meta property="og:url" content="http://サイトのurl/">
<meta property="og:image" content="https://michie-yamamoto.com/wp-content/uploads/Facebook用の画像">
<meta property="og:site_name" content="サイトの名前">
<meta property="fb:admins" content="https://www.facebook.com/FacebookのID">
などを記入します。
今回はWordPressのサイトに設置したいため、直接ファイルは書き換えず、WordPressのプラグインを使って設定します。
OGPの実装できるプラグインでは「WP-OGP」も有名ですが、今回は「All in One SEO Pack」というプラグインを使って設定をします。
All in One SEO Packをインストールして有効化します(WordPress公式プラグインです)。
管理画面のメニューに「All in One SEO」が表示され、メニューの一覧の「Future Manager」をクリックして表示。
「Social Meta」のDeactiveをクリックしてActiveにします。
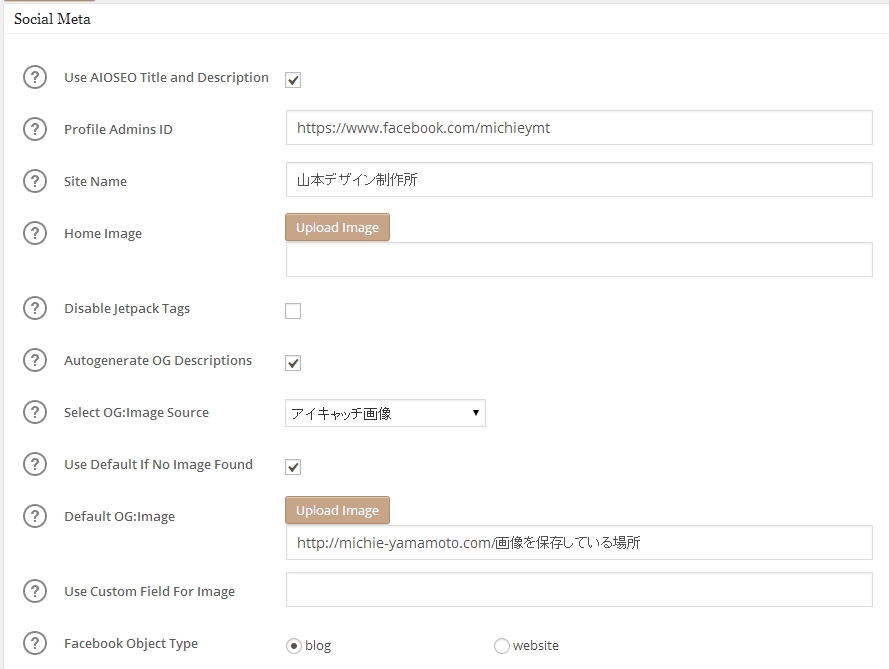
Social Metaの設定画面が表示されるので、ここで必要なものを入力していきます。
今回記述したところは
Profile Admins ID:FacebookのID
Site Name:サイトの名前
Autogenerate OG Descriptions:チェックを入れるとmetaのdescriptionが自動で生成されます
Select OG:Image Source:表示させたいものをチェック
Use Default If No Image Found:チェックを入れると、上の「Select OG」で選択した画像がなければ、下の「Default OG」で設定したデフォルトの画像を表示してくれます
Default OG:Image:デフォルトの画像をアップロード
です。
この他にもTwitterのOGPの実装もできます。細かい設定はお好みで試してみてください。
ここでのポイントは
- 今回のサイトではブログにアイキャッチ画像を設定しているので、Select OG:Image Sourceでアイキャッチ画像を選択し、アイキャッチ画像がない場合はデフォルトの画像を表示させるようにしました。
- デフォルトの画像にサイトのロゴを設定。サムネイル用に少し余白を入れて作り変えた画像を設置。
これでFacebookにブログのURLをシェアーしてみます。
アイキャッチ画像、ブログタイトル、詳細が表示されました。
タイムラインのサムネイルのサイズは横幅が470pxになっているため、もし小さい画像を設置していると左側に縮小されて表示されます。
有難いことにFacebookの画像サイズについて色々と検証されている記事がありました。
ぜひ参考にしてみてください。
(2014.7.11現在。Facebookの仕様は随時変わりますのでご注意ください)
- og:image Simulator
http://ogimage.tsmallfield.com/
(五十嵐和恵さんから教えていただきました。とても便利!) - 【最新版Facebook画像サイズ】新ニュースフィードで画像の表示が変わってお困りのあなたへ!
http://gaiax-socialmedialab.jp/facebook/309
- FacebookページのUIがもうすぐ新デザインに!6月13日に切り替わるので主な変更点をまとめてみました
http://www.coprosystem.co.jp/tipsblog/2014/06/03.html
- OGPとは/Facebook「OGPの画像は1200px幅で」えぇ? 大きすぎない? しかも横長推奨?
http://web-tan.forum.impressrd.jp/e/2013/10/22/16272
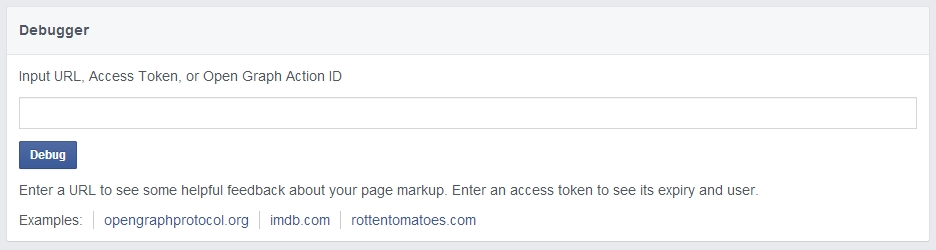
そしてFacebookの公式ツールのFacebook Debuggerを使うと、FacebookのOGPがどのように設定されているか確認することができます。
空欄に確認したいサイトのURLを入れてチェックしてみてください。
Facebookはどんどん仕様が変わるので、その都度対応する必要がありそうです。
まだFacebook人気は続きそうなので、しばらくは情報を追っていかなくちゃです。
また便利な方法があれば ご教授いただければうれしいです。
{参考サイト}
The Open Graph protocol
http://ogp.me/
All in One SEO Pack の設定と使い方
http://bazubu.com/wp101/how-to-use-all-in-one-seo




コメントを残す